Think of your portfolio as your online window display. It gives potential clients or employers a peek into your world of talent and knowledge. However, a common-looking portfolio might just go unnoticed. Exciting, isn’t it? Most online services provide a broad range of modification features to tailor-make your portfolio that genuinely exhibits your distinct flair and brand.
Let’s explore this fun aspect of portfolio personalization together! We’ll navigate through the numerous options, pick layouts, decide on colors, insert media elements, and highlight your star-studded work. Following these pointers, you can upgrade your portfolio from simple to spectacular, leaving an indelible mark on your spectators. So go on, unleash your imagination, and fine-tune your portfolio with available portfolio customization options!
Unleash Your Design Vision: A Guide to Portfolio Customization

Building your portfolio website is exciting, but the default theme might not quite capture your unique style. Don’t worry! Most platforms offer a range of customization options to personalize your online presence. This guide unlocks the secrets of portfolio customization. Let’s explore the different categories you’ll encounter:
-
Site-Wide Customization:
These settings affect every page of your portfolio, creating a cohesive look and feel. Some elements you can personalize include:
- Background, Colors & Fonts: Set the overall color scheme and typography that reflects your brand.
- Website Container: Control the layout and width of your content area.
- Logo: Upload your personal or professional logo to make a strong first impression.
- Navigation: Design and customize the menu that allows visitors to navigate your portfolio.
- Footer: Add your contact information, social media links, or any other details you want visitors to see on every page.
2. This Page/This Collection Customization:
Need to fine-tune specific pages or collections? These customizations let you adjust elements for a more tailored experience. Depending on the page type, you might see options for:
- This Page: Customize elements like the page background, container, header, and more, creating a unique look for that specific page.
- This Collection: Apply customizations to a group of related projects within your portfolio, like case studies or artwork.
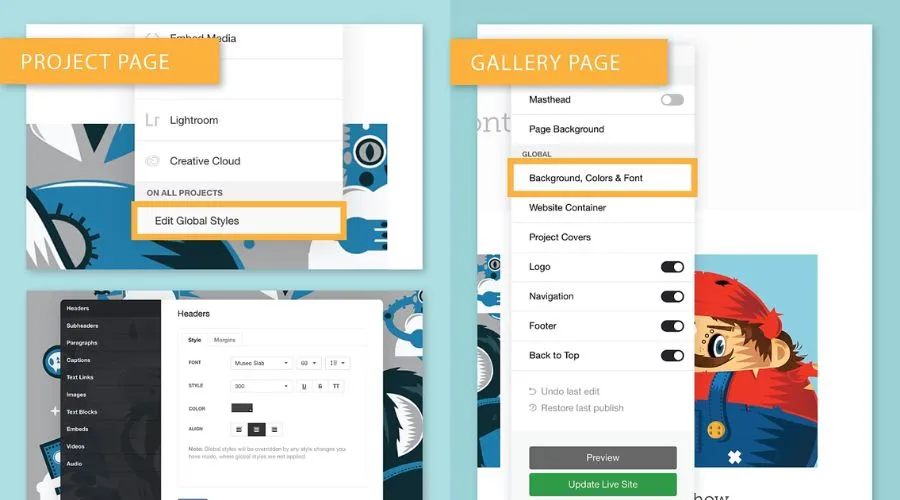
3. All Pages/All Collections Customization:
For consistent branding across your entire portfolio, use these global settings. Some elements you can control include:
- All Pages: Set styles for the page container, media content, and header elements. Try it now!
- All Collections: Apply uniform styles to your collection covers, ensuring a cohesive look across all your project groups.
What Portfolio Customization Options Does Adobe Offer?

Adobe provides tons of portfolio customization options to explore from-
-
Site-Wide Design:
- Theme Selection: A range of pre-made themes catering to various artistic industries are available for selection. These themes provide a solid framework for the overall style and appearance of your portfolio.
- Color Palette: Tailor the theme’s color palette to the style of your project or your own brand. Accent, text, and background color adjustments are available.
- Fonts: Choose the typefaces that will be utilised on your portfolio website. This covers the typefaces used in navigation menus, body text, and headings. Select typefaces that are aesthetically pleasing and simple to read.
- Upload your logo and favicon to give your portfolio a distinctive brand identity. The tiny icon that appears in browser tabs, known as the favicon, can also be customized.
-
Layout & Content Management:
- Page Layouts: Depending on the portfolio customization options, you can select from pre-made layouts for the projects, contact, and about me areas of your portfolio.
- Organise your projects according to their customer or category. To organize linked projects into collections and make a presentation that flows better, use collections.
- Content Blocks: To highlight your abilities and expertise, several sites provide pre-made content blocks. Text blocks, picture galleries, video embeds, and social networking links are a few examples of these. These blocks can be arranged to tell your creative story and give your portfolio structure.
- Upload your logo and favicon to give your portfolio a distinctive brand identity. The tiny icon that appears in browser tabs, known as the favicon, can also be customized.
2. Advanced Customization:
- Custom CSS: If you want to fine-tune your portfolio website’s appearance, some platforms allow you to input your own CSS code. These portfolio customization options are offerred if you’re at ease with coding.
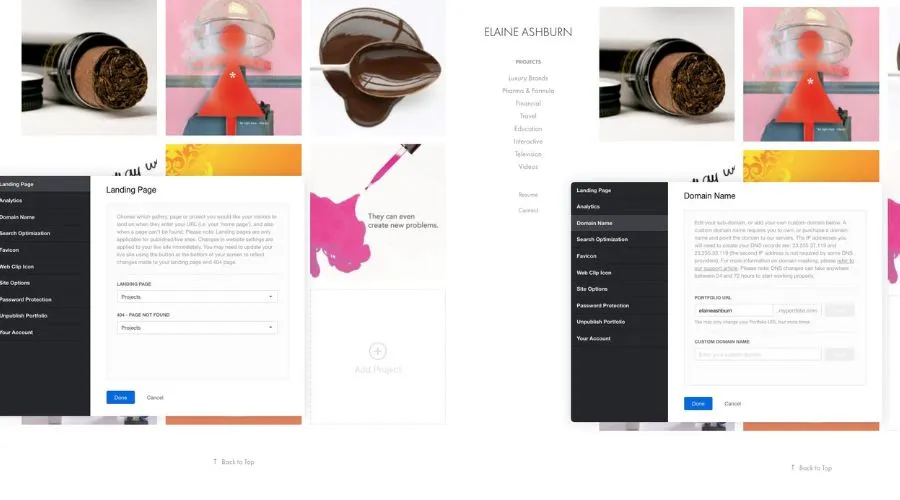
- Custom Domain: Rather than using the platform’s default subdomain, switch to a custom domain name. Your brand recognition and professional image may both benefit from this.
- Protect your portfolio website with a password to restrict access to just those who are allowed. This may be helpful if you’re displaying private work.
So, if you are looking for some of the best portfolio customization options, Adobe is a great platform to explore.
Best Graphic Design Portfolio Examples on Adobe Portfolio

Here are some great portfolio customization options to choose from:
-
Julius Cruickshank:
Julius’s portfolio stands out for its fresh breath of minimalism. Clean lines, generous use of white space, and a focus on impactful visuals make his work stand out.
-
Max Ayalla:
Max is a well-respected creative director from Kansas City. His portfolio uses a bold color scheme and a focus on typography to create a dynamic and engaging presentation.
-
Nora Kaszanyi:
Nora’s portfolio is a masterclass in design harmony. Her work uses plenty of empty space and carefully sized images, making each piece feel highly respected and admired.
-
Bita Goli:
Bita’s portfolio is a fantastic illustration of how to use one’s own brand to establish a recognizable and consistent online presence. Her creative flair is reflected in the delicate hues, whimsical fonts, and hand-drawn images she uses.
-
Madison Shackell-York:
Madison’s photography and art skills are highlighted in her portfolio, which has a simple, contemporary look. Her website is made a little more interactive with the usage of hover effects and subtle animations.
You can find ideas for your own creative work and observe how various designers use Adobe Portfolio customization options to highlight their abilities by looking through these portfolios.
Conclusion
With many portfolio customization options available in Adobe Portfolio, you can elevate your online presence to new heights! This portfolio can perfectly reflect your brand. It also gets attention from potential clients or employers! Select a theme, coordinate colours, or arrange projects. Maybe even add some interactive features. Try Adobe Portfolio now!! For more information, visit TheWebHunting.